Turn Your Application Into a Single-Page App With React Router - Intermediate React - OpenClassrooms
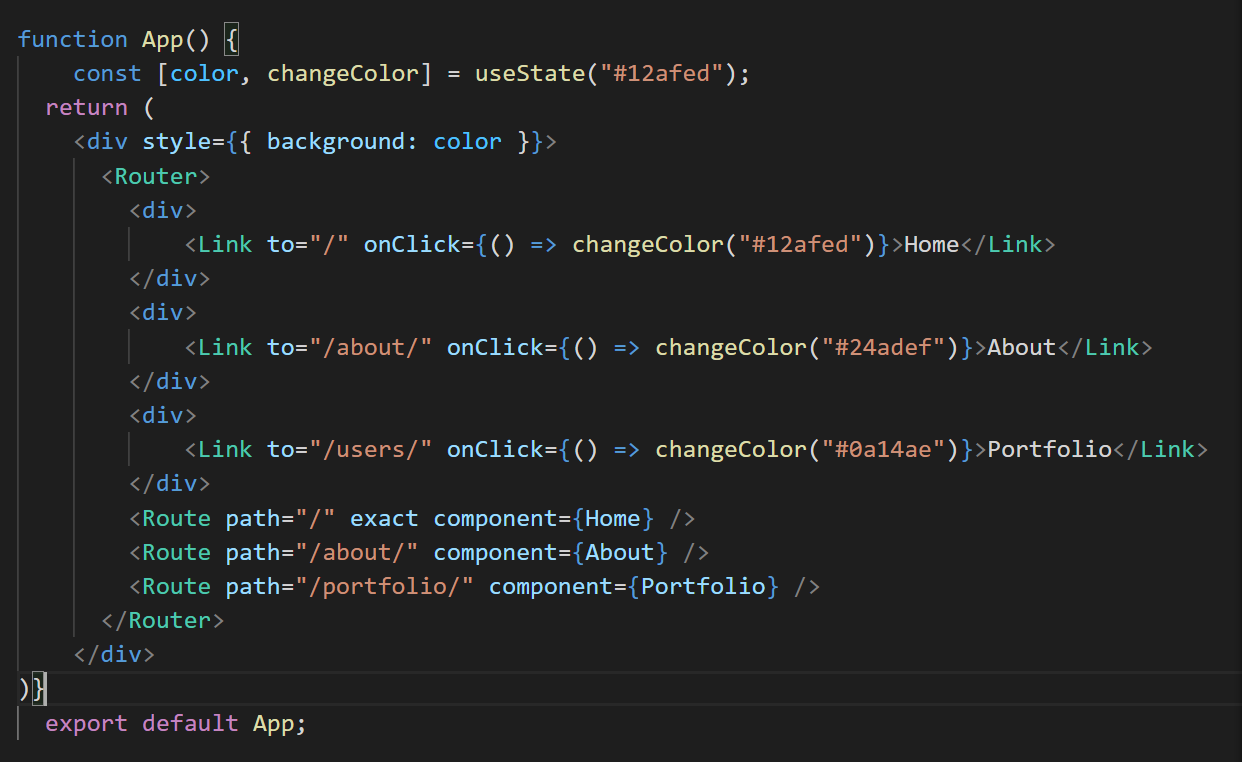
Link onClick={foo} /> errors; should "to" prop be optional? · Issue #5240 · remix-run/react-router · GitHub

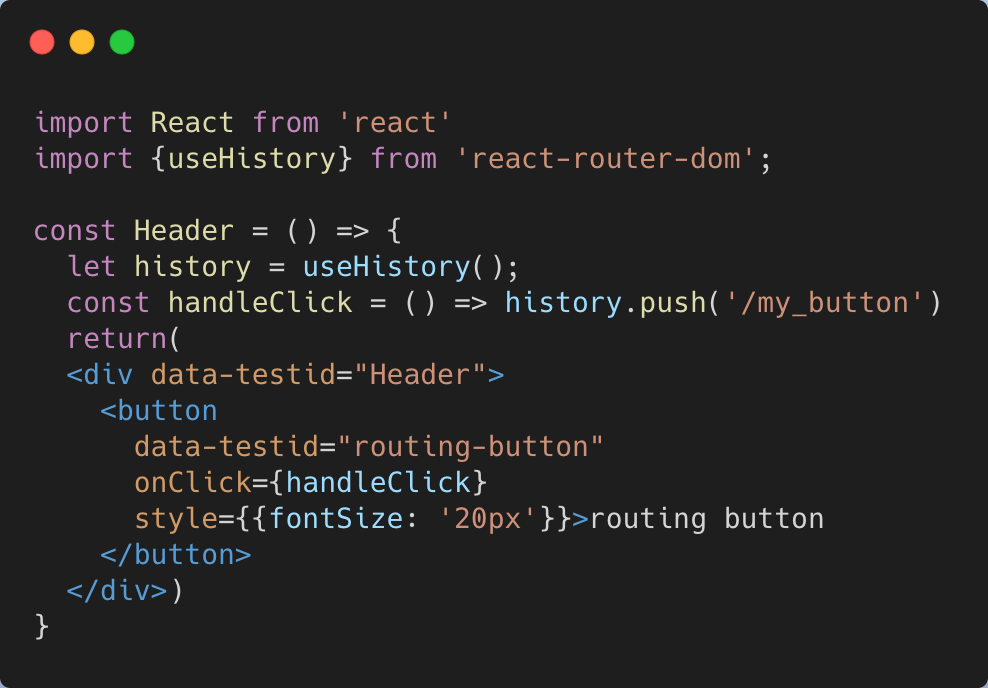
javascript - onClick event to open another component outside of a parent element in reactjs? - Stack Overflow

javascript - How can i use useParams() with an onClick button to navigate to different pages and display the data in react.js? - Stack Overflow

React Router V6 Tutorial Create Dynamic Navigation Bar (NavBar) with Link & useNavigate Using Routes - YouTube



![The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends! The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends!](https://cdn-media-1.freecodecamp.org/images/U6XKE1UjV-vBx5xUen3qRdxP-iO-olkPAmN3)