mat-select in the mat-card with flex layout, alignment of the options is outside of the card and way above the dropdown(not anywhere near to dropdown) · Issue #16422 · angular/components · GitHub

css - How to style mat-option text to get the text outside mat-select panel on hovering over every mat-option text - Stack Overflow

css - How to load angular material select mat-option list below the select field correctly. - Stack Overflow

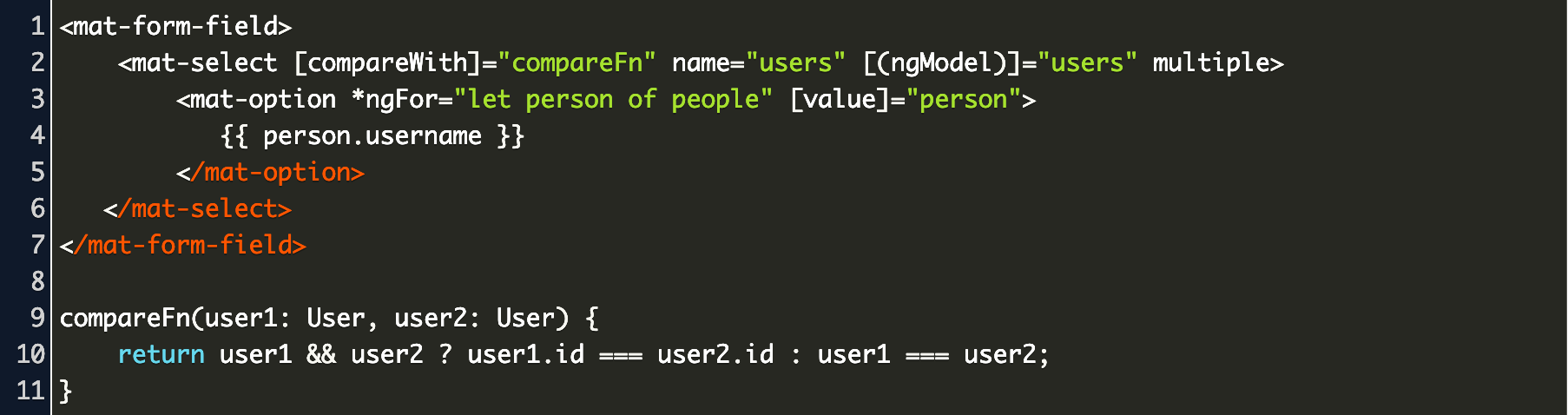
typescript - How to set an option true/false with mat-select (multiselect) Angular Material - Stack Overflow

extra 'span' element added in mat-option of autocomplete makes impossible to style the internals · Issue #8561 · angular/components · GitHub

css - How to style mat-option text to get the text outside mat-select panel on hovering over every mat-option text - Stack Overflow

javascript - Dynamically disable mat-option when there is only one option selected in a mat-select - Stack Overflow