
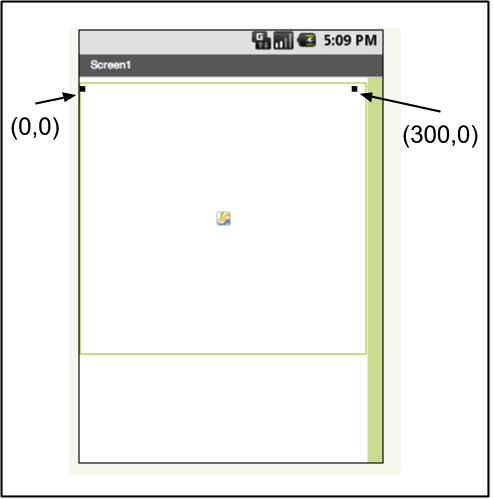
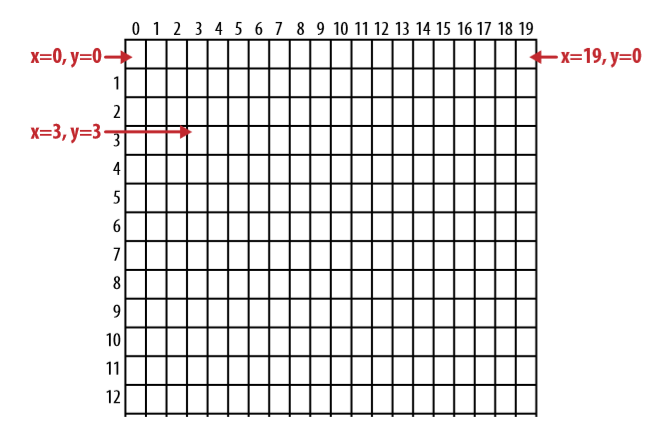
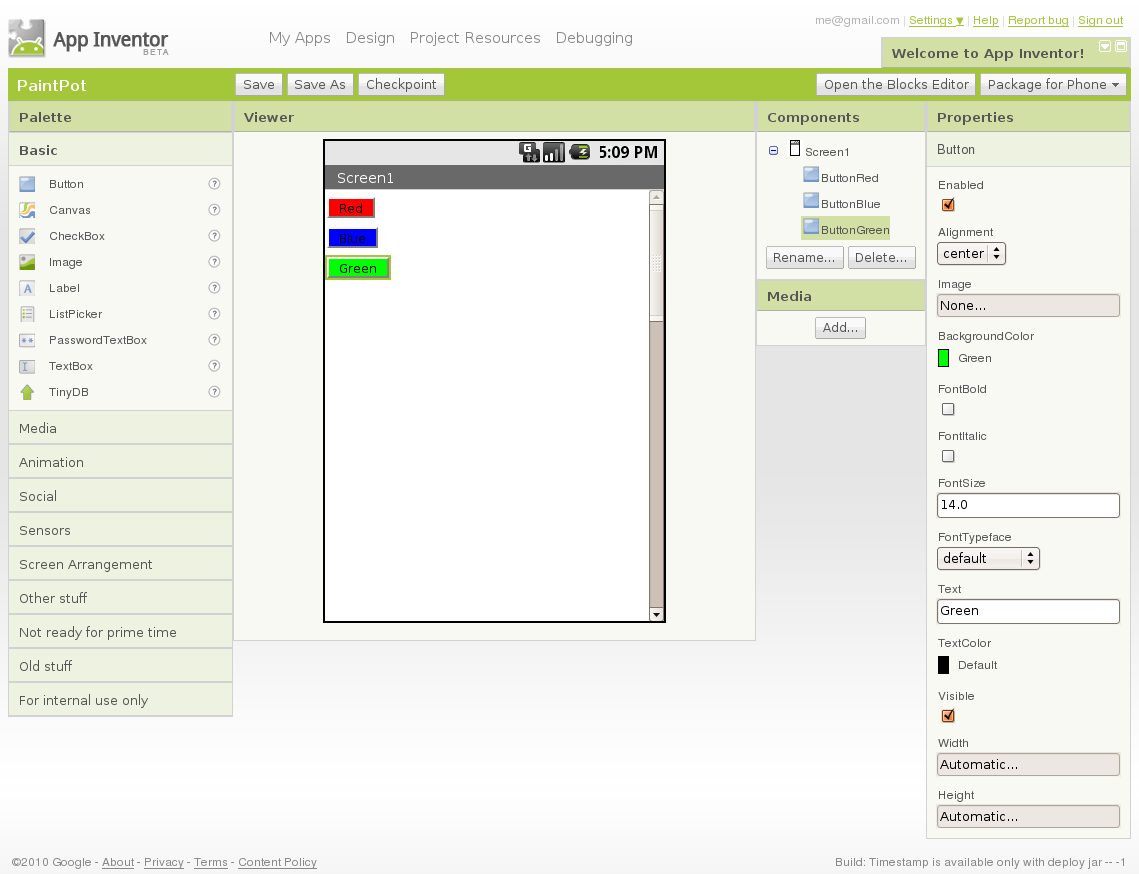
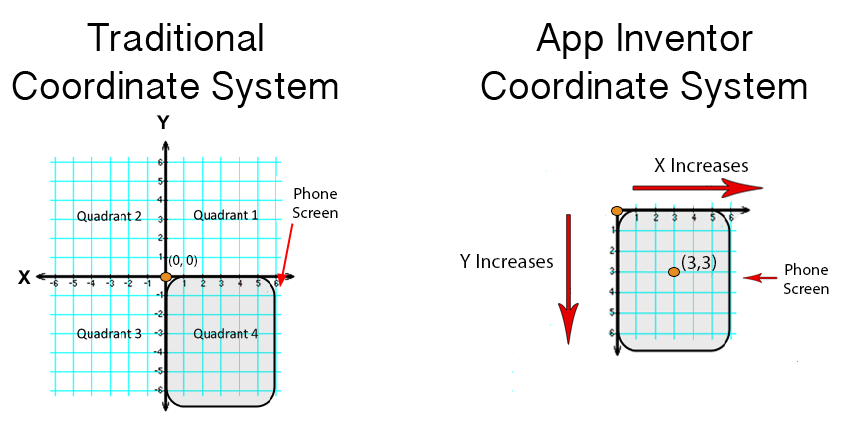
The Canvas Component The Canvas component is a two-dimensional, touch-sensitive rectangular grid. It's like a piece of paper in the app that can be drawn on. You can also place images on it and animate those images. You draw and place objects in a ...

The Canvas Component The Canvas component is a two-dimensional, touch-sensitive rectangular grid. It's like a piece of paper in the app that can be drawn on. You can also place images on it and animate those images. You draw and place objects in a ...
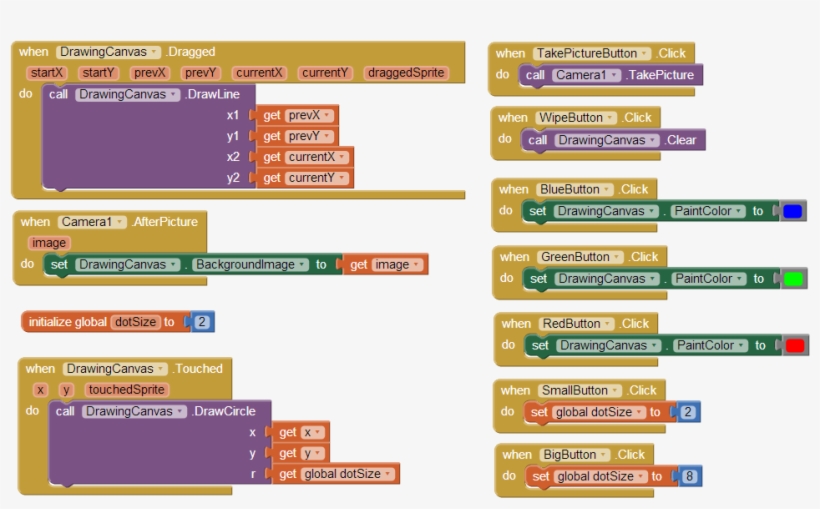
![Programming Blocks - Learning MIT App Inventor: A Hands-On Guide to Building Your Own Android Apps [Book] Programming Blocks - Learning MIT App Inventor: A Hands-On Guide to Building Your Own Android Apps [Book]](https://www.oreilly.com/library/view/learning-mit-app/9780133799286/graphics/04fig10.jpg)
Programming Blocks - Learning MIT App Inventor: A Hands-On Guide to Building Your Own Android Apps [Book]