
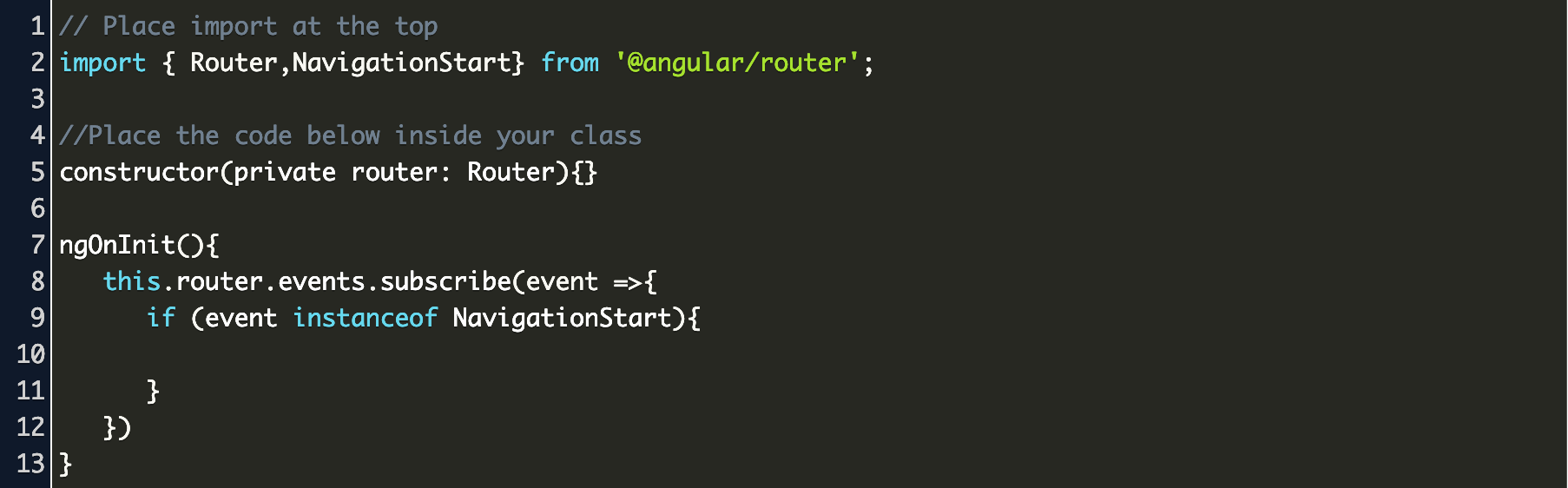
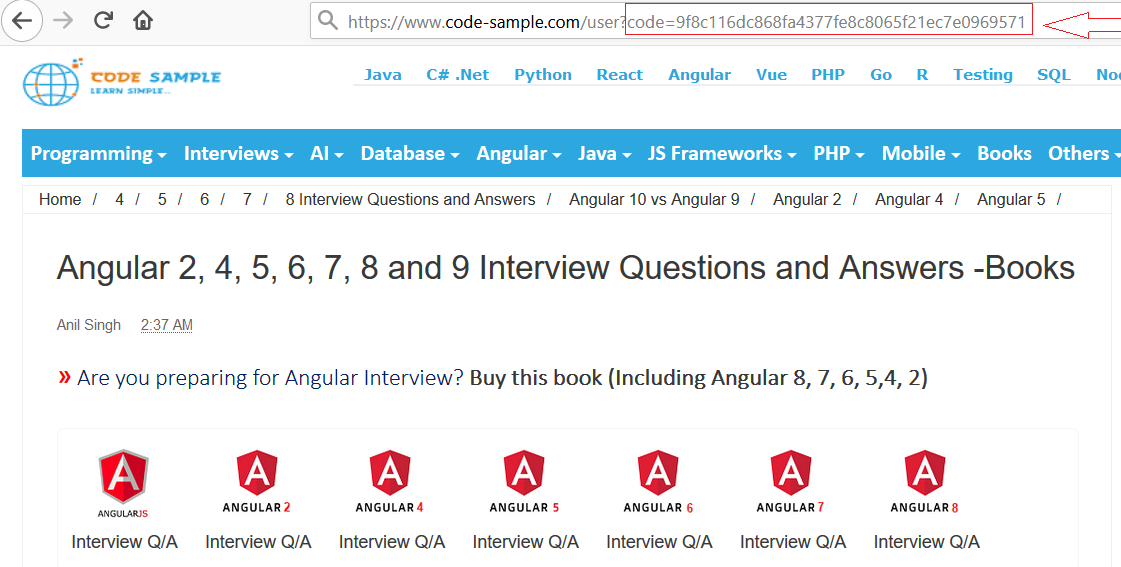
Retrieve Parameters and Query String values from URL in Angular 6, 7, 8, and 9 - Interview Questions Angular, JavaScript, Java, PHP, SQL, C#, Vue, NodeJs, ReactJs

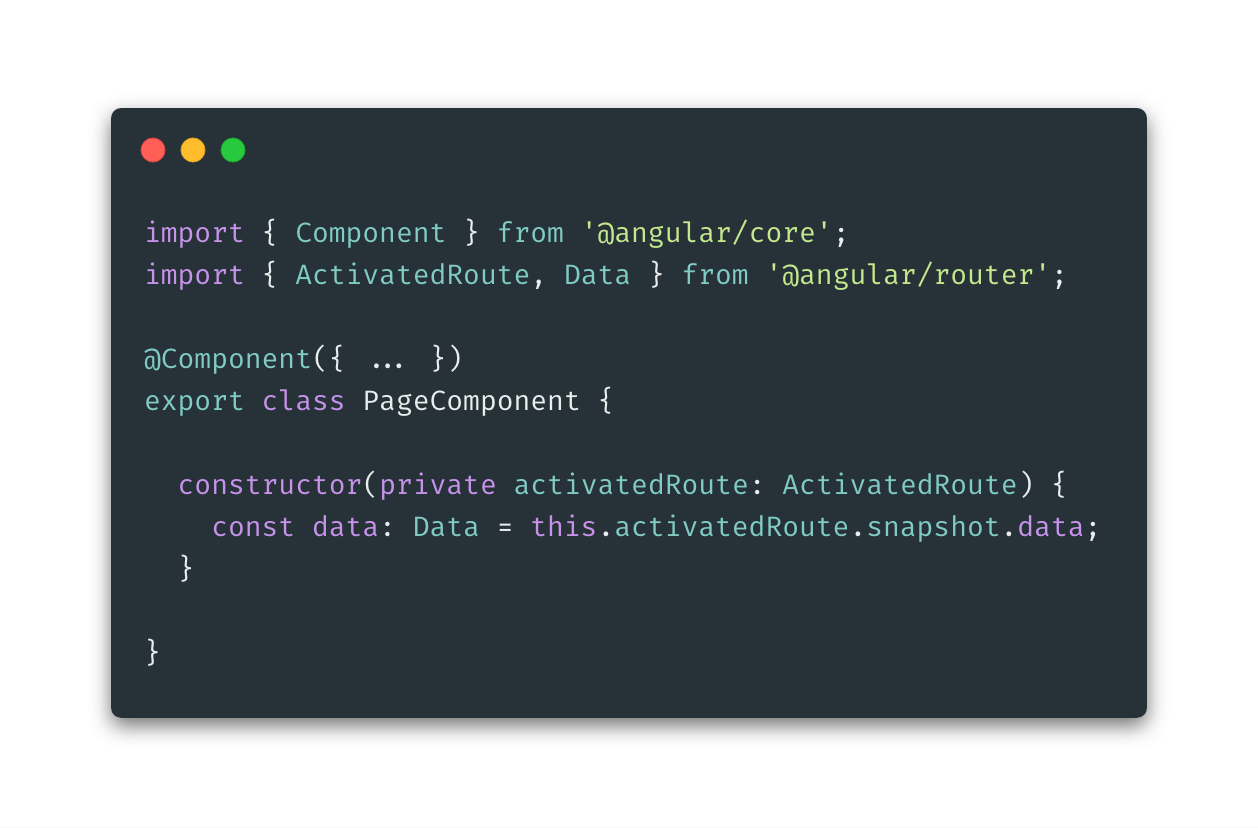
Angular Router: Getting to know UrlTree, ActivatedRouteSnapshot and ActivatedRoute - Dor Moshe's Blog
![How to Pass Data with Angular Router in Ionic [v4] | Ionic Academy | Learn IonicIonic Academy | Learn Ionic How to Pass Data with Angular Router in Ionic [v4] | Ionic Academy | Learn IonicIonic Academy | Learn Ionic](https://ionicacademy.com/wp-content/uploads/2019/02/ionic-4-pass-data-router.png)